| QT | 您所在的位置:网站首页 › qt 百度网盘 › QT |
QT
|
二、UI进阶
1. Designer 设计师(掌握)
Designer是Qt内置的UI设计工具,可以独立启动,也可以在Qt Creator中使用,其文件格式为.ui。
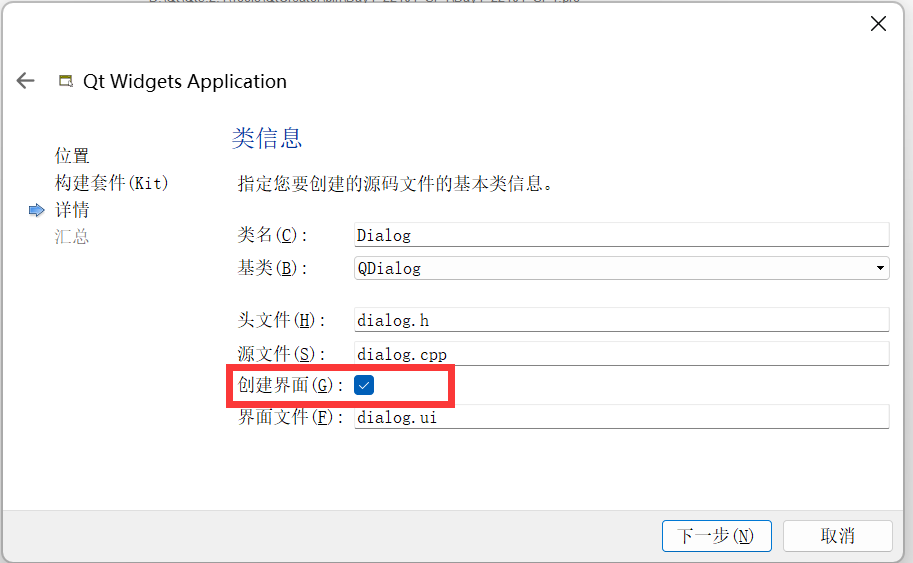
使用Qt Creator创建项目时,勾选创建界面选项,新创建的项目中的Dialog类会自带一个界面文件,双击即可使用内置的Designer程序打开此文件。
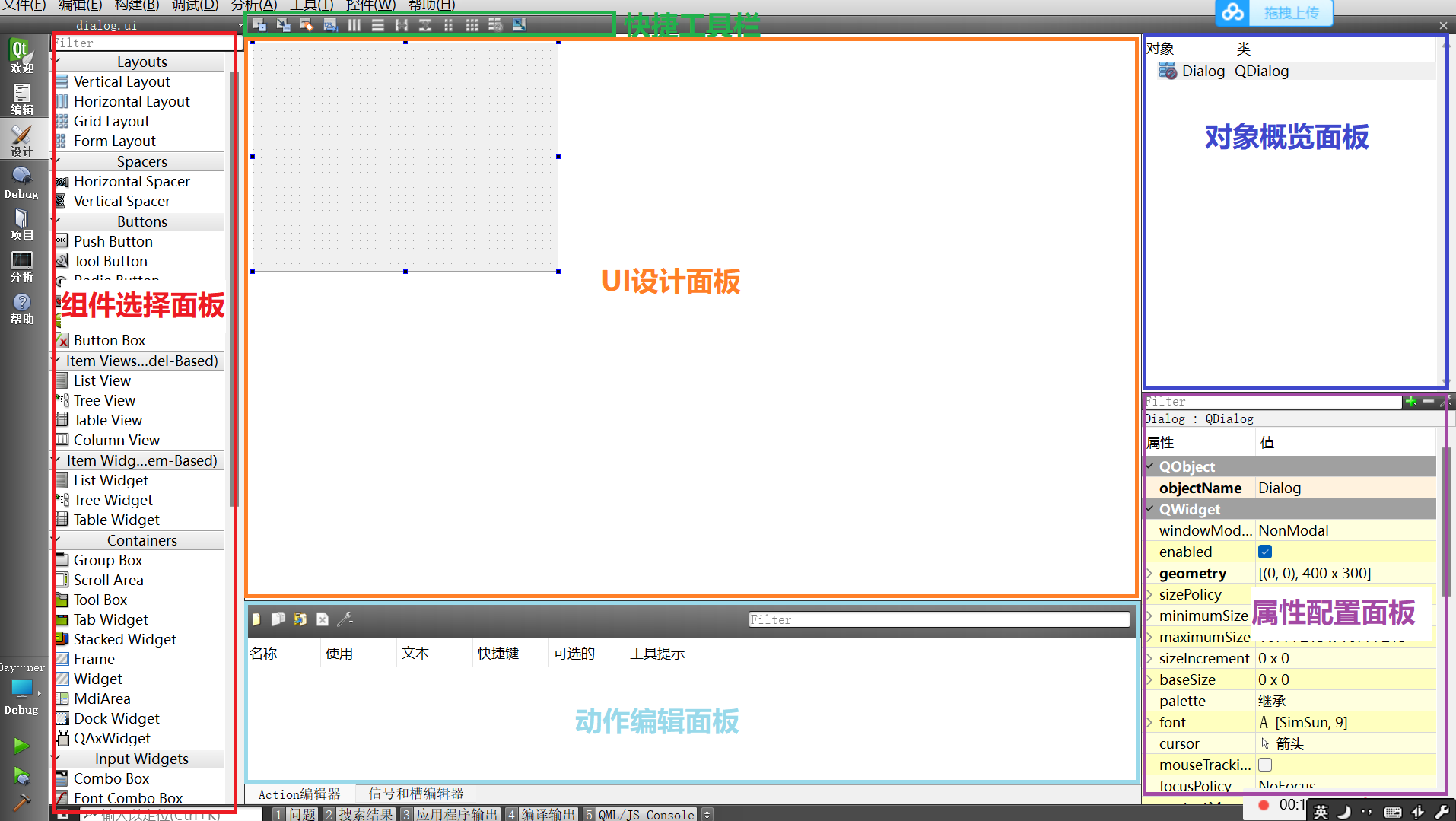
Designer程序的各个区域如下所示。
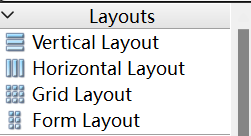
可以认为布局是一个透明的盒子,内部可以放置不同的组件对象,这些对象在布局中会按照预设的效果自动排布。 布局有四种:
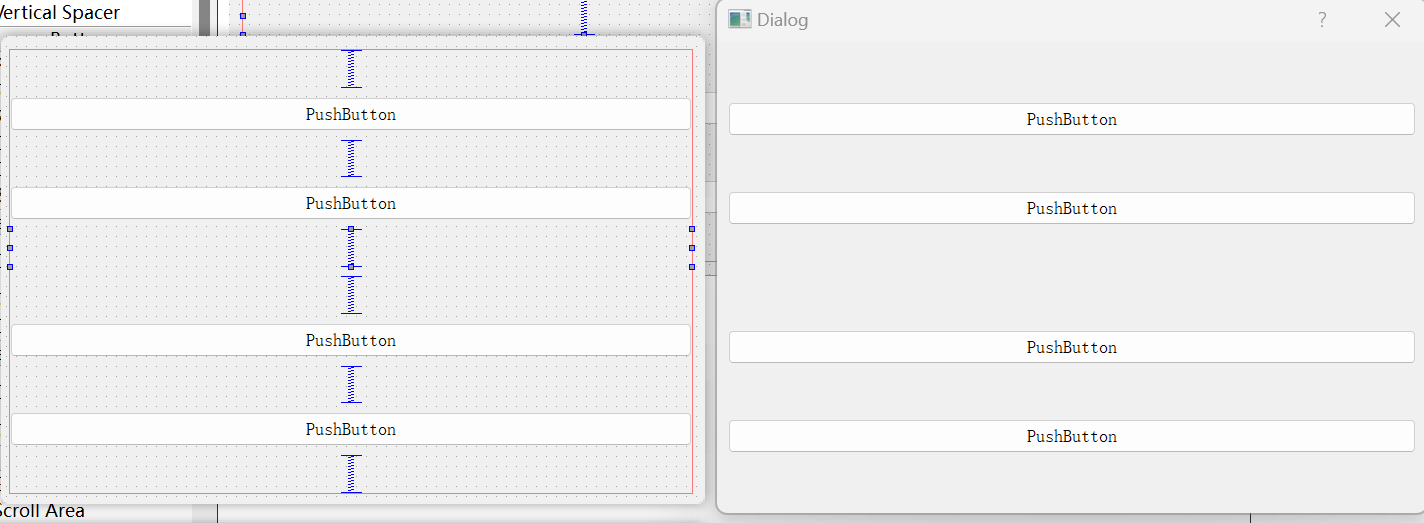
当布局贴合窗口时,可能会造成组件间距变小的情况,此时可以使用伸展器组件填充空白区域。
伸展器组件本身是不可见的。
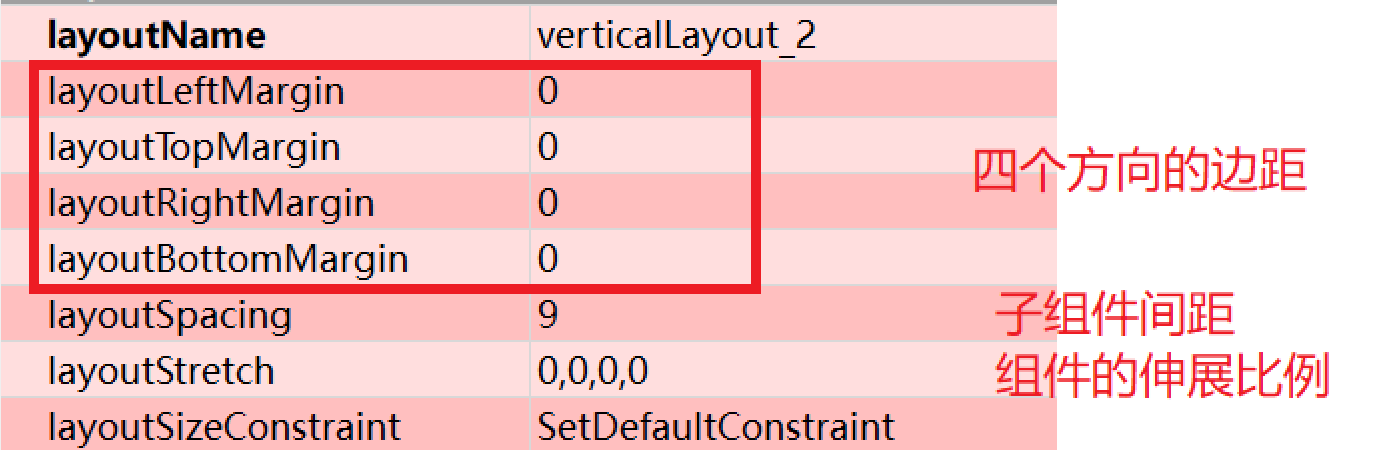
选中布局,可以在右下角配置其属性值。
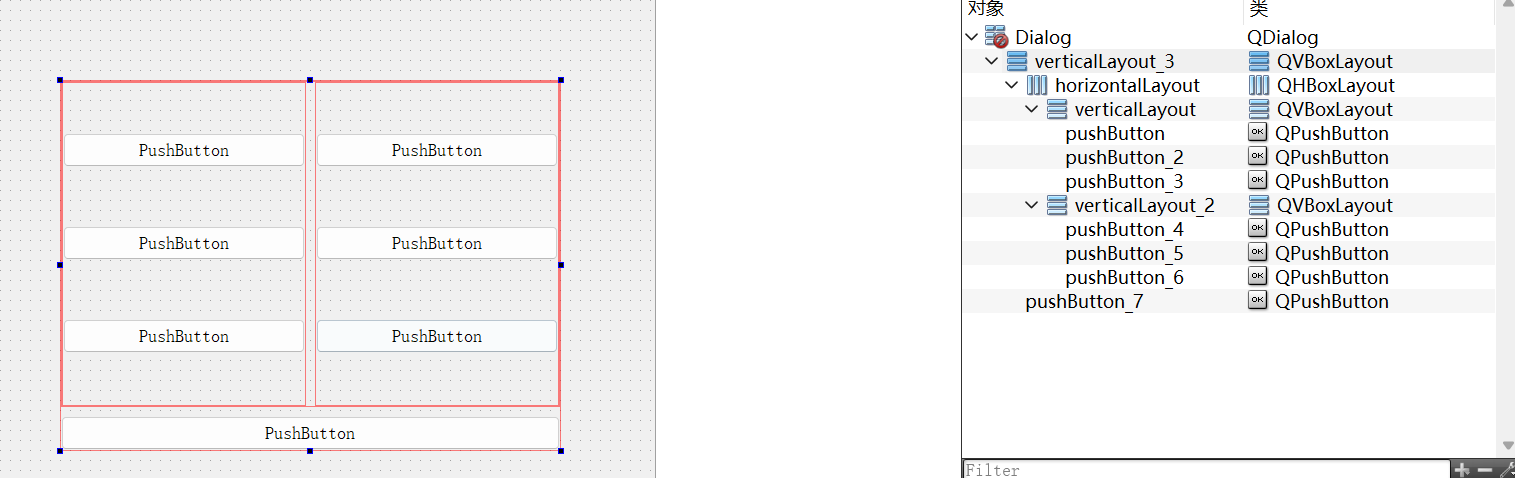
布局和布局之间可以嵌套,内层布局相当于外层布局的一个组件。虽然布局可以嵌套,但是应该在实际开发中尽量避免嵌套。
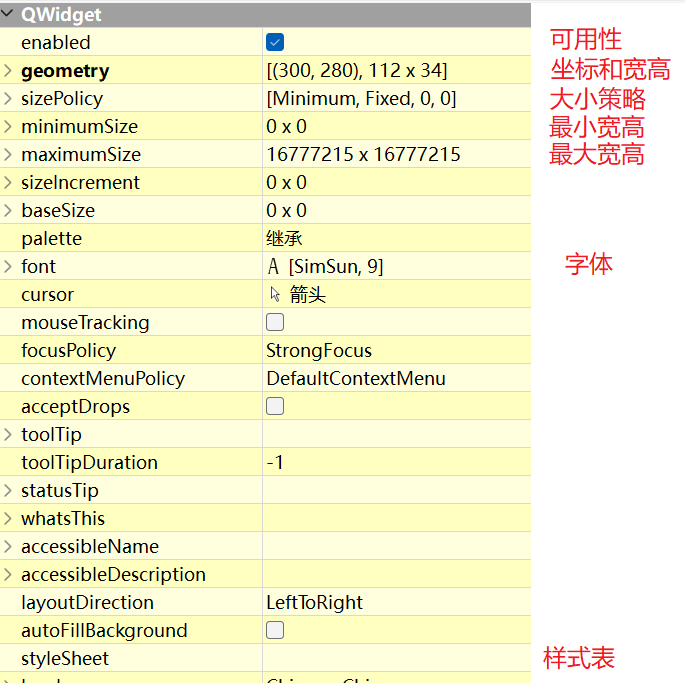
只要是QWidget的派生类对象在Designer中存在,选中此对象后,都可以在右下角的属性配置面板中找到黄色的属性。
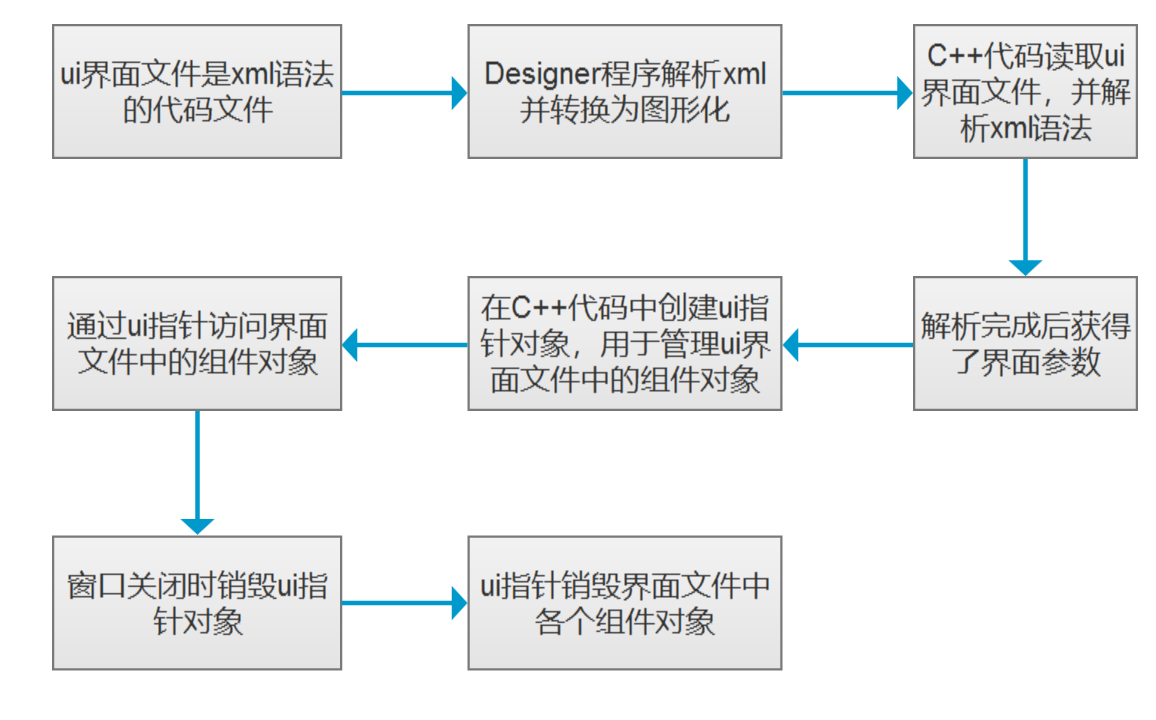
ui指针是Qt通过Designer管理组件对象的一种方式,其原理如下所示。
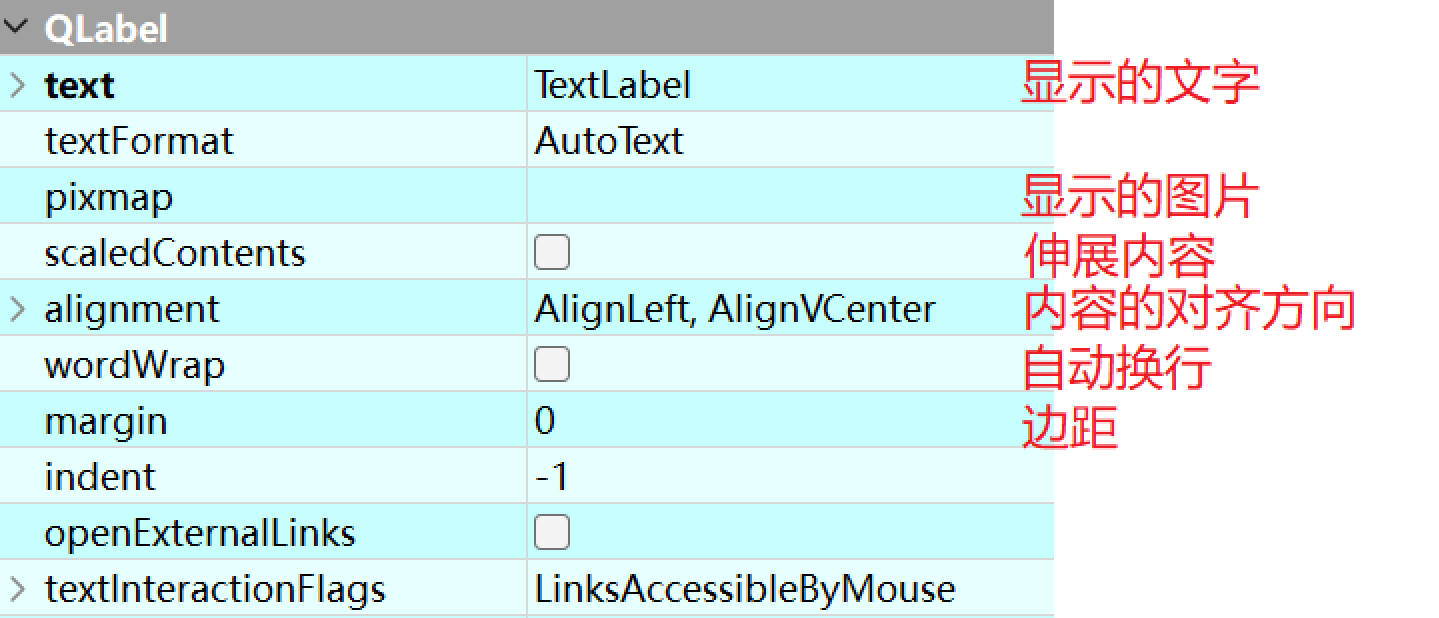
用于显示图片或文字。
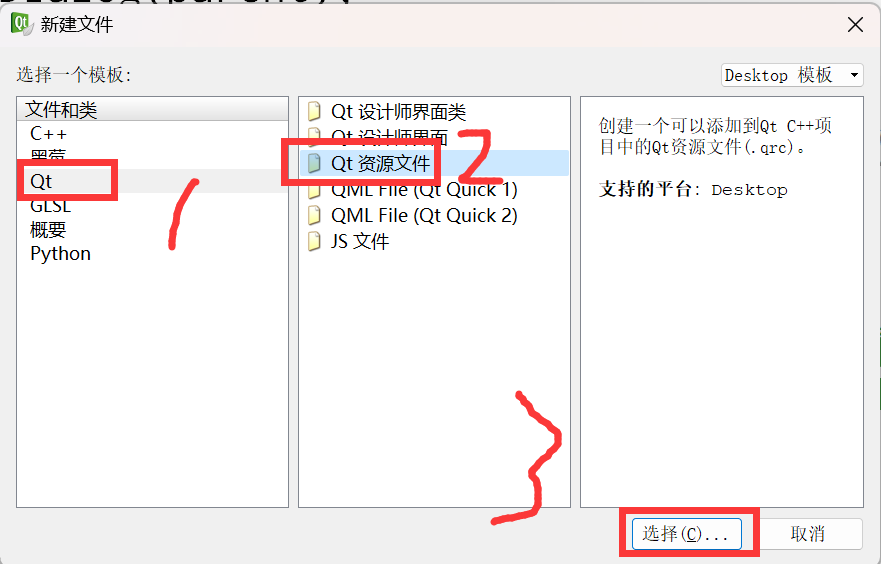
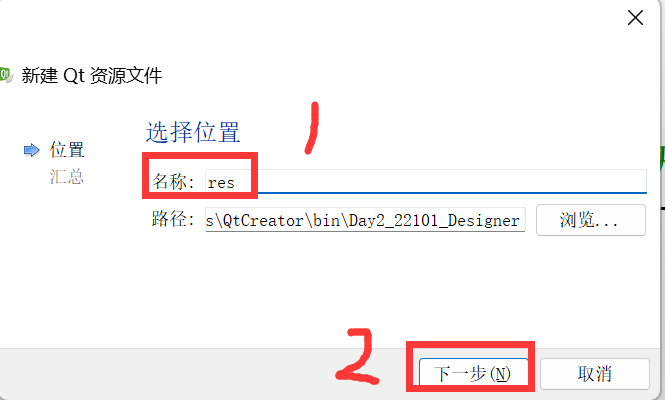
导入图片到Qt中作为资源的步骤如下: 1. 下载图片并命名为英文小写+下划线+数字的组合,数字不能开头。注意图片不要过大。 2. 把图片放置到工作目录下。 3. 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。 4. 在弹出的窗口中,按照下图所示进行操作。
5. 在弹出的窗口中,按照下图所示进行操作。
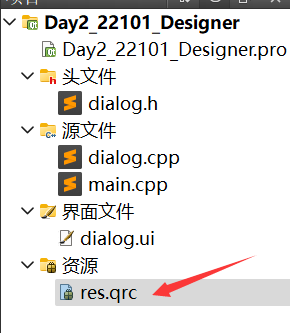
6. 在项目管理界面直接点击完成,可以看到项目中会创建一个资源文件,扩展名为qrc
7. 选中qrc资源文件,点击“添加前缀”。
8. 再次选中qrc文件,点击“添加文件”,在弹出的对话框中导入图片文件即可,后续添加图片可以直接从当前步骤开始操作。
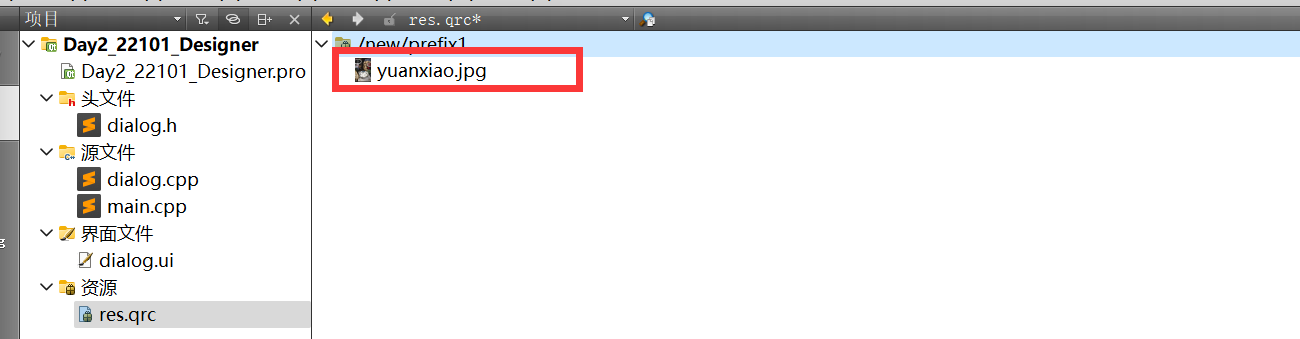
9. 可以在qrc文件中看到已经导入的图片。
10. 如果要在Designer中使用此图片,则需要重新构建一次项目;如果要在C++代码中使用此图片,则需要选中在qrc中的图片后,鼠标右键,点击“复制资源路径到剪切板”。
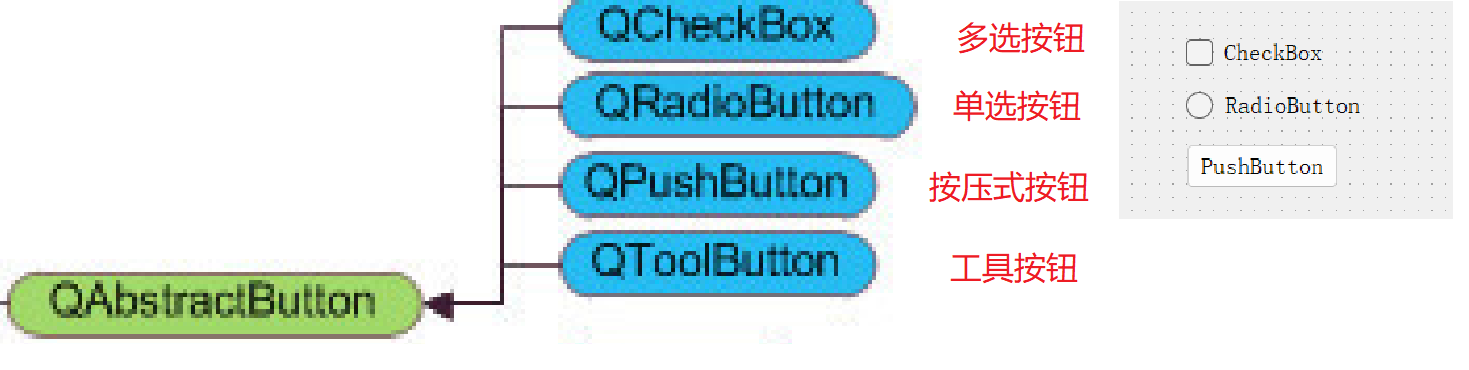
QLabel示例代码下载链接:百度网盘 请输入提取码 提取码:hqyj --来自百度网盘超级会员V6的分享 5.2 按钮类按钮类组件的继承关系如下所示。
这几个按钮类都继承自QAbstractButton类,QAbstractButton是一个抽象类,内部规定了按钮的基本功能框架。 QAbstractButton的常用属性如下所示。
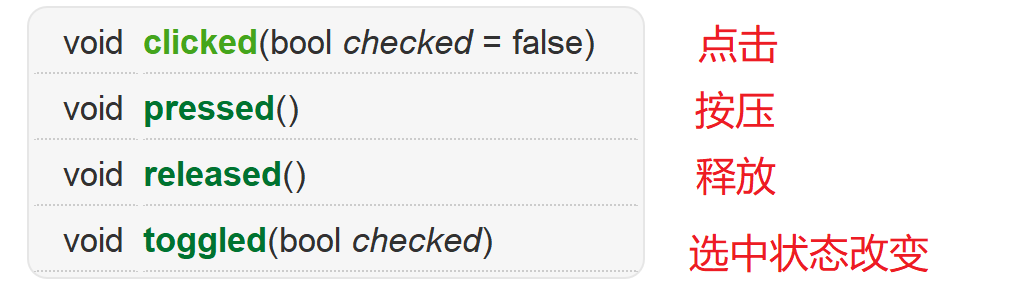
按钮显示的图片通常为图标,可以从下面的网站下载: iconfont-阿里巴巴矢量图标库 同级互斥,同级可以使用布局,也可以使用QGroupBox组件。 QAbstractButton常用信号函数如下所示。
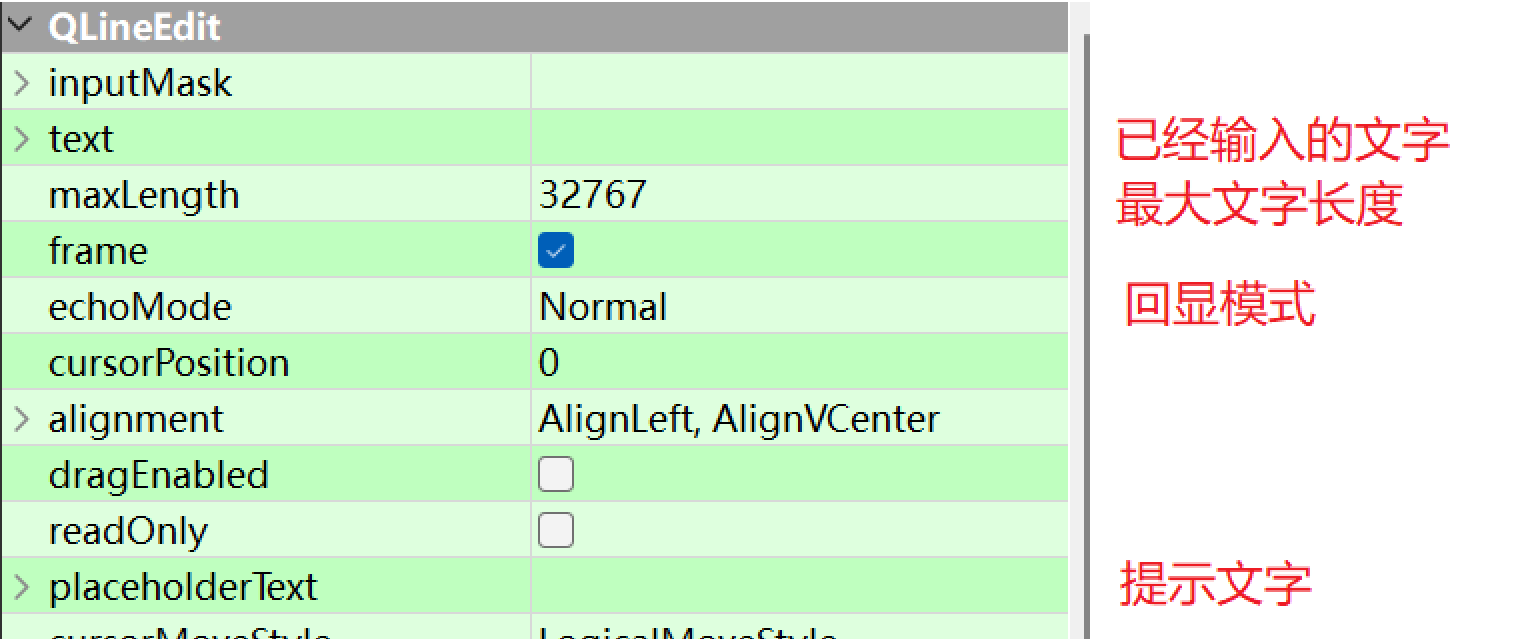
示例代码下载链接:百度网盘 请输入提取码 提取码:hqyj --来自百度网盘超级会员V6的分享 如果一个窗口内部有若干个按钮对象,需要给这些按钮对象都设置信号槽连接,可以分别给每个按钮对象进行信号槽的连接。此时可以使用QButtonGroup类给若干个按钮进行编组后统一进行信号槽连接处理。 QButtonGroup直接继承QObject类,因此不可见,也不属于ui指针管理,需要在代码汇总手动创建和销毁。 QButtonGroup::QButtonGroup(QObject * parent = 0)构造函数 void QButtonGroup::addButton(QAbstractButton * button, int id = -1)添加按钮到按钮组 参数1:添加的按钮对象 参数2:按钮编号,正数且不重复 void QButtonGroup::buttonToggled(int id, bool checked) [signal]按钮组中的按钮对象选中状态改变时发射的信号函数 参数1:状态改变的按钮对象的编号 参数2:当前此按钮的选中状态 需要注意的是,QCheckBox编组后会变为互斥,需要使用下面的函数解除互斥: void setExclusive(bool) 参数:是否互斥 按钮组示例代码下载链接:百度网盘 请输入提取码 提取码:hqyj --来自百度网盘超级会员V6的分享 5.3 单行文本编辑框 QLineEdit用于录入一行的用户输入内容。 QLineEdit的常用属性如下所示。
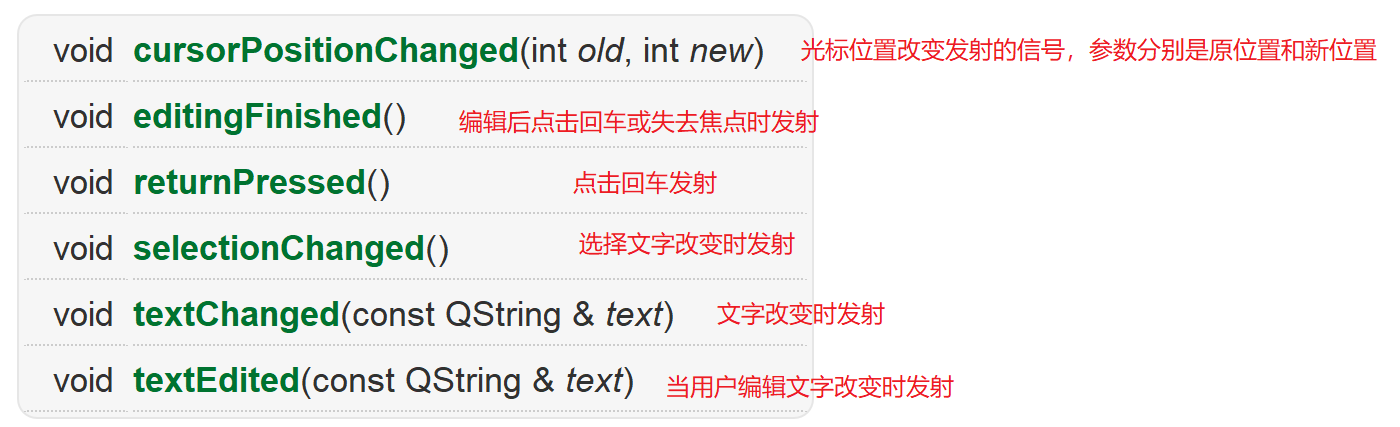
QLineEdit的常用信号函数如下所示。
示例代码下载链接:百度网盘 请输入提取码 提取码:hqyj --来自百度网盘超级会员V6的分享 5.4 组合框 QComboBox类似于QRadioButton,组合框提供了另一种单选的方式。 QComboBox常用属性如下所示。
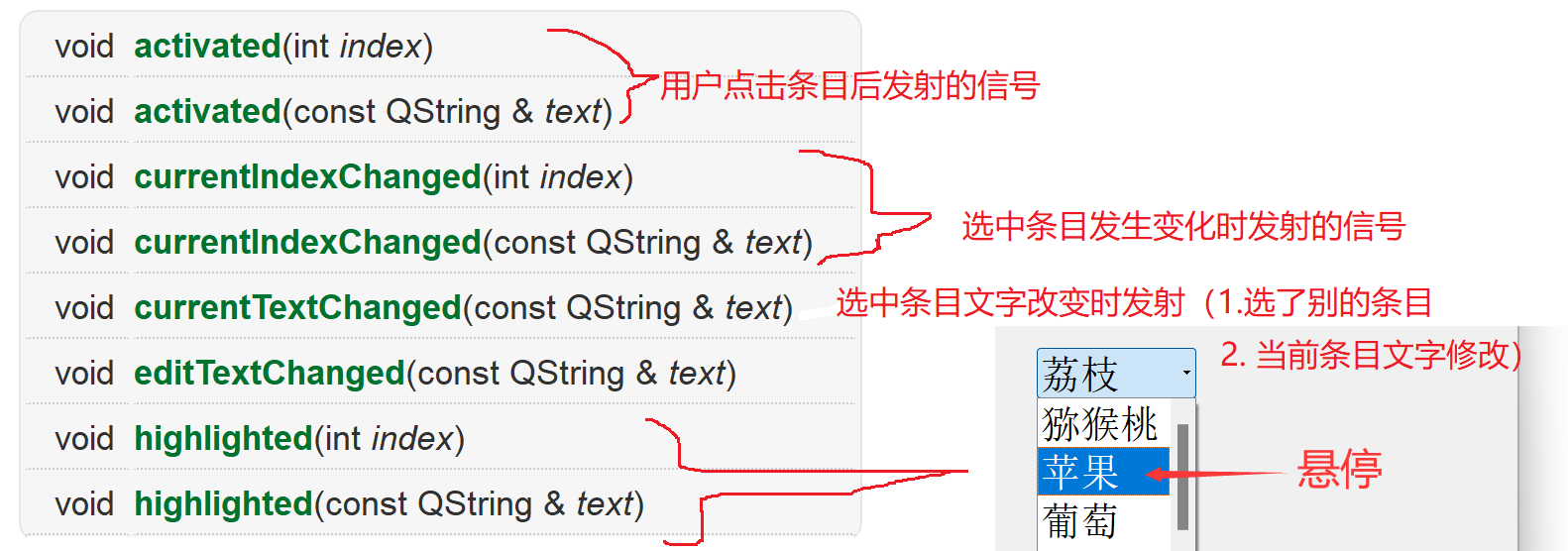
QComboBox常用信号函数如下所示。
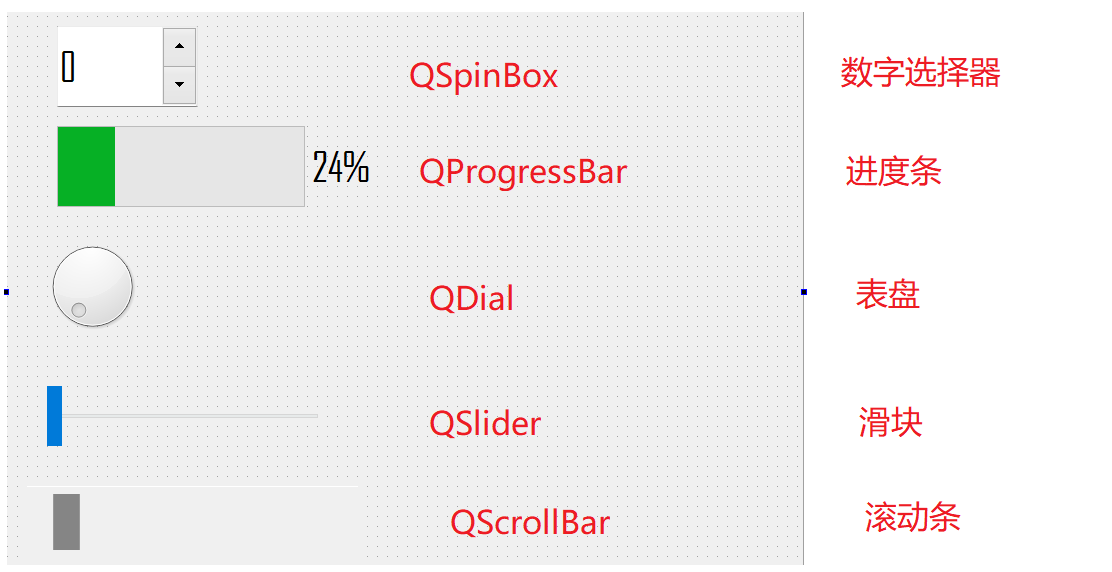
示例代码下载链接:百度网盘 请输入提取码 提取码:hqyj --来自百度网盘超级会员V6的分享 5.5 一组与数字相关的组件以下组件都与数字有关。
这些组件常用的属性如下所示。
这些组件常用的信号函数如下所示。 void valueChanged(int value)当前数值发生变化时发射的信号 示例代码下载链接:百度网盘 请输入提取码 提取码:hqyj --来自百度网盘超级会员V6的分享 |
【本文地址】